 |
| Add Contact US Form in blogger |
Contact Form Widget its official version launched by Blogger. But, this contact form works only on the Blogger Sidebar. So that, if you searched many times to find out how to set up a Contact US or Contact Me form on your blog?. Do not worry, this article will lead you easily to Add Contact US Form in blogger. As you know Contact form is very important for any blogger to have. There are two methods that can be used to Add Contact US Form in blogger.
Add Contact Form Widget for Blogger Sidebar
Remember that this works only on the Blogger sidebar. Lets go!
- Login into your blogger dashboard(that you wish to add contact us form) and Go to Layout
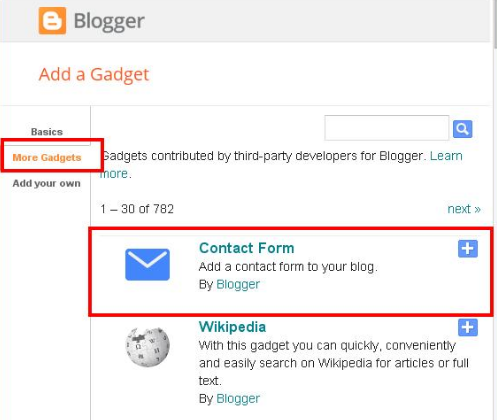
- Click on add gadgets
- Choose More gadgets from the left side
Now, View your blog you will see Contact Form. Just add the same as below screenshot.You are done. but if you want Contact Form to appear on separated page proceed with another steps below
Add Contact US Form in blogger
Hide Contact form in Sidebar
Go to your template to hide this contact form and move it to separated page.
Click on Theme>>Edit Html
Search for ]]></b:skin> and Then,add below code just before above code
div#ContactForm1 {
display: none !important;
}
Adding Contact Form to Separated Page
- Go to Pages and Create a new Page.
2. Paste below Code into the HTML post editor
<div id=”custom_ContactForm1″ class=”widget ContactForm”>
<div class=”contact-form-widget”>
<p>Get in touch with us by filling out the form below.</p>
<div class=”form”>
<form name=”contact-form”>
<p></p>
Name
<br>
<input type=”text” value=”” size=”30″ name=”name” id=”ContactForm1_contact-form-name” class=”contact-form-name”>
<p></p>
Email
<span style=”font-weight: bolder;”>*</span>
<br>
<input type=”text” value=”” size=”30″ name=”email” id=”ContactForm1_contact-form-email” class=”contact-form-email”>
<p></p>
Message
<span style=”font-weight: bolder;”>*</span>
<br>
<textarea rows=”5″ name=”email-message” id=”ContactForm1_contact-form-email-message” cols=”25″ class=”contact-form-email-message”></textarea>
<p></p>
<input type=”button” value=”Send” id=”ContactForm1_contact-form-submit” class=”contact-form-button contact-form-button-submit”>
<p></p>
<div style=”text-align: center; max-width: 222px; width: 100%”>
<p id=”ContactForm1_contact-form-error-message” class=”contact-form-error-message”></p>
<p id=”ContactForm1_contact-form-success-message” class=”contact-form-success-message”></p>
</div>
</form>
</div>
</div>
<div class=”clear”></div>
<span class=”widget-item-control”>
<span class=”item-control blog-admin”>
<a title=”Edit” target=”configContactForm1″ onclick=”return _WidgetManager._PopupConfig(document.getElementById(“ContactForm1″));” href=”//www.blogger.com/rearrange?blogID=8799058979810298021&widgetType=ContactForm&widgetId=ContactForm1&action=editWidget§ionId=sidebar-right-1″ class=”quickedit”>
<img width=”18″ height=”18″ src=”//img1.blogblog.com/img/icon18_wrench_allbkg.png” alt=””>
</a>
</span>
</span>
<div class=”clear”></div>
</div>
3. Now publish your page as contact us page. You are done.
Conclusion: If this article is useful to Add Contact US Form in blogger , Make sure you share it through all social networks or Leave a Comment below.


No comments:
Post a Comment